بسم الله الرحمن الرحیم

کد ساخت متن های کشویی

برای این کار کافیه کد بالا رو دریافت کنید و در پست خود قرار دهید. سپس متغیر های زیر رو ویرایش کنید.
آدرس تصویر = آدرس تصویری که می خواهید به عنوان گزینه نمایش داده شود را وارد کنید(دکمه)
کد متن = کد متنی که می خواهید با کلیک بر روی گزینه نمایش داده شود.
تمام (عبارت) test های موجود در متن را با یک عبارت دلخواه دیگر تعویض نمایید ( برای مثال test را که با apar تعویض نمودیدtest1_content را نیر باید به apar1_content تبدیل کنید.
اگه بیش از دو عکس و متن کشویی باشه کدوم قسمت باید کپی و تکرار بشه؟
<font face="Tahoma" size="2">
<a href="javascript:void();" onclick="showdiv(id);" id="test2"><div style="text-align: center;"><img src="آدرس تصویر گزینه سوم"></div></a>
</font>
<div id="test2_content" style="display:none;">
<font face="Tahoma" size="2">کد متن سوم
</font>
</div>
باید در هر قسمت این بخش تغییر یابد مثلا برای متن دوم test1 بود برای متن سوم test2 ، متن چهارم test3 و ...
اگه بخواهیم متن کشویی بدون عکس باشه چور باید عمل کنیم. یعنی متن با کلیک بر روی یک نوشته باز بشه.
کد گزینه ها به شکل زیر تغییر می کنه
<font face="Tahoma" size="2"><font color="#0000ff">
<a href="javascript:void();" onclick="showdiv(id);" id="test"> گزینه اول </a></font>
</font>
<div id="test_content" style="display:none;">
<font face="Tahoma" size="2"> کد متن اول
</font>
</div>
اما باز اگر بخواهید به جای کد متن از متن ساده استفاده کنید به صورت زیر ویرایش می شود
<font face="Tahoma" size="2"><font color="#0000ff">
<a href="javascript:void();" onclick="showdiv(id);" id="test"> گزینه اول </a></font>
</font>
<div id="test_content" style="display:none;">
<font face="Tahoma" size="2"><font color="#0000ff"> کد متن اول
</font>
</div>
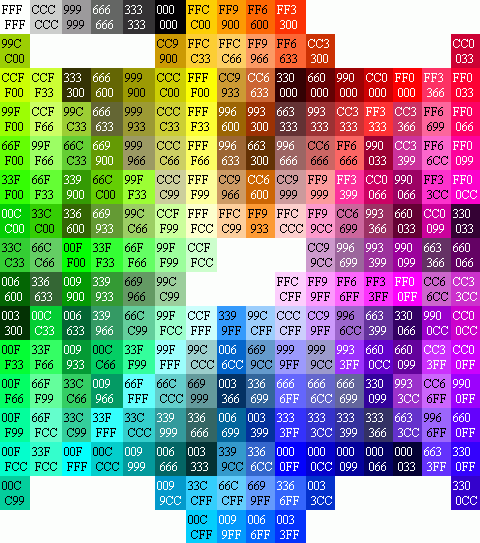
رنگ نوشته -- اندازه نوشته -- فونت نوشته
برای بدست آوردن کد رنگ مورد نظر نیز می توانید از تصویر زیر استفاده کنید(برای مشاهده در اندازه بزرگ بر روی تصویر کلیک کنید)